Underrated Ideas Of Info About How To Check Html Checkbox

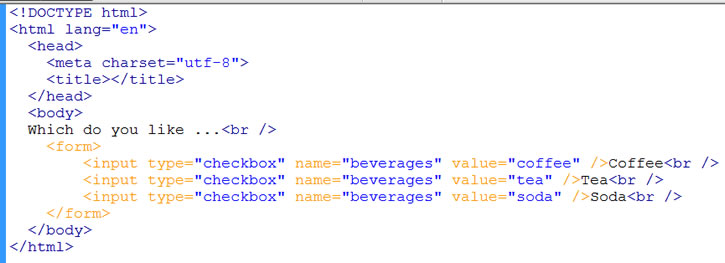
You can create a checkbox in html using the tag and setting its type attribute to checkbox.
How to check html checkbox. Angular 11/12 get a checked checkbox values example.follow the following steps and use checkbox checked event in angular 11/12 app: Type denotes that it is checkbox c. You can use the prop() method to check or uncheck a checkbox, such as on click of a button.
The defines a checkbox. Returns an html check box control that has the specified name and default checked status. The html checkbox tag assigns value as true or false to the input element as parameter ‘checked’.
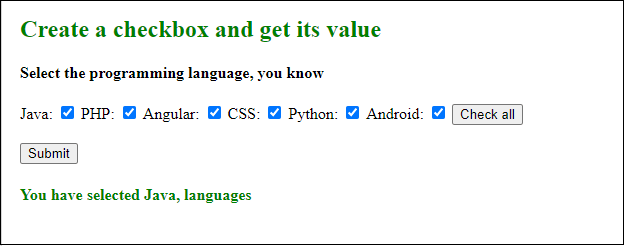
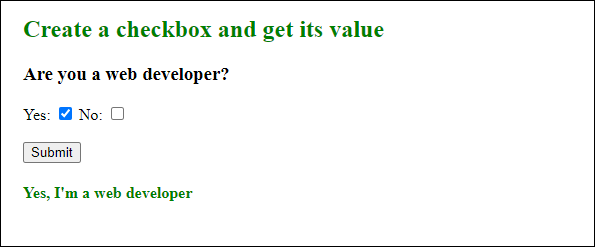
When we click on the checkbox, it modifies the value of. We can display text when a particular checkbox has been checked, using javascript. Public system.web.ihtmlstring checkbox (string name, bool ischecked);
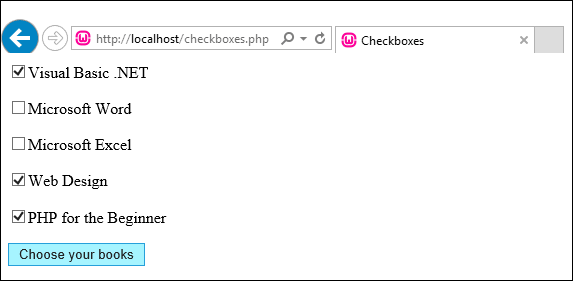
Checkboxes are used to let a user select one or more options. The html.checkbox extension method generates pure html checkbox with following values: You can write the item name after the tag.
Detect if an html checkbox has be clicked/selected? } function uncheck () {. The method requires jquery 1.6+.
Function of html checkbox tag. For example, create an unordered. Html</strong>> <<strong>html</strong>> javascript and checkboxes select.
< fieldset > < legend > choose your interests </legend> < div. The checked attribute is a boolean attribute. Id and name denote the model property name.
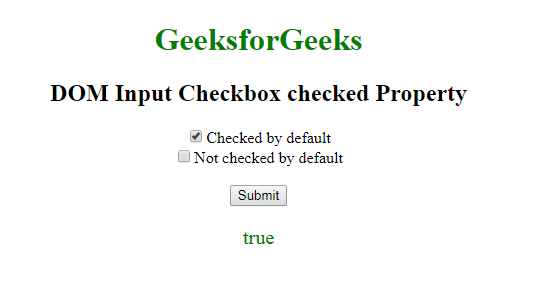
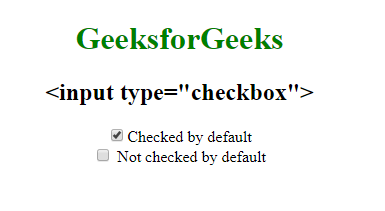
To make a checkbox checked by default, you give it the checked attribute. The checked attribute can be used with. Set the checked state of a checkbox:
![Using The Html Checkbox ✓ & Managing The Check State ✓ With Javascript [Tutorial]](https://love2dev.com/img/grouped-checkboxes-html-1062x393.PNG)







![How To Make A Checkbox In Html [+Examples]](https://blog.hubspot.com/hs-fs/hubfs/Google%20Drive%20Integration/How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-1.png?width=400&name=How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-1.png)





![Using The Html Checkbox ✓ & Managing The Check State ✓ With Javascript [Tutorial]](https://love2dev.com/img/checkbox-indeterminate-state-408x346.PNG)

![How To Make A Checkbox In Html [+Examples]](https://blog.hubspot.com/hs-fs/hubfs/Google%20Drive%20Integration/How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-3.png?width=650&name=How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-3.png)